How to Set Up Yarn Workspaces for GatsbyJS Theme Development

Yarn workspaces make your Gatsby theme development simple and fun. It is an excellent way to set up your project and start working on your theme without any hassle.
What is a Gatsby theme?
Gatsby theme is a composable package of data, logic, and presentation. With Gatsby themes you can package up anything and publish it as an NPM package. Someone else then can install it from NPM and get all the functionality that you put in a theme.
One distinguishing feature of Gatsby themes from, let’s say, Wordpress themes, is the fact that you can compose them horizontally.
You can install an eCommerce theme that powers your shopping cart, then on top of it install a blog theme that powers your blog, and on top of it install some custom theme that draws a beard on every face that it can find on your site (here’s your chance to actually create that theme😂).
Enter Yarn workspaces
If you’re using regular NPM packages and need to make some changes, you have to make your changes, publish it to NPM, reinstall it at the latest version to pull those changes, and that all is a pretty long process.
Workspaces are a new way to setup your package architecture and can be used to develop Gatsby themes. They give us the ability to work on several packages simultaneously.
Yarn workspaces pick up our theme changes immediately and effectively allow us to use a local folder as a package.
What should I have installed in order to follow along?
- You’ll need to install Yarn. See system-specific installation methods here.
Workspaces setup
Alright, let’s get rolling!
Create a workspaces directory, we’ll call this directory a project root.
Next, create two subdirectories in this folder:
dev-site-for-theme- this is going to be the development site. We need the development site because any Gatsby theme requires a site to be installed on.gatsby-theme-owl- this will be the theme itself.
gatsby-theme-(theme name). This has something to do with the component shadowing, which is unknown territory for me now.After that run yarn init -y in these two directories. This will create a default package.json file in each of them.
Next, we need to create a file that is going to set up our workspaces. In the project root add the following in a package.json file:
{ "private": true, "workspaces": ["dev-site-for-theme", "gatsby-theme-owl"]}This file is a little bit different from others. It has to be private because we don’t need to publish a workspace and it reads from two folders. Anything that is inside of these folders is considered a workspace.
At this stage your directory structure should now look like this:
workspaces/
package.json
dev-site-for-theme/
package.json
gatsby-theme-owl/
package.json
To check that everything is set up correctly, run yarn workspaces info and you should see each of our folders show up as a package without any dependencies.
Setting up a development site
We need a development site because any Gatsby theme requires a site to be installed on. Since there’s no need to ever publish this site on NPM, we’ll make it private. From the site’s folder dev-site-for-theme open package.json and add "private": true.
{ "private": true, "name": "dev-site-for-theme", "version": "1.0.0", "main": "index.js", "license": "MIT"}
Adding necessary packages to the development site
Typically, when you add packages in Yarn or NPM you’d do npm install or yarn add. With workspaces we just prefix the add with the name of the workspace we want to use.
yarn workspace dev-site-for-theme add gatsby react react-domTo make sure that everything went well, check site’s package.json, it should contain all our added dependencies.
Setting up a theme as a local package
Now we need to set our theme as a package that can be installed.
main script to determine whether or not the package exists. So we need to create the index.js file in the theme’s folder and optionally leave a little note for people that this file was intentionally left blank.In the gatsby-theme-owl folder create an empty index.js file.
Ok, now we want to set up our theme as a local package. To do this we need to trick NPM into believing that our theme is a real package.
We’re going to install it as * and because different operating systems treat * differently we need to quote it.
yarn workspace dev-site-for-theme add "gatsby-theme-owl@*"We’re adding @* so that Node is ok that this is not an actual package.
Now, if we run yarn workspaces info again, we’ll see that our theme is listed as a workspace dependency. This means that our theme will work exactly like a package installed from NPM - if we make changes in our theme files they will be picked up in the main site.
Installing a theme in the development site
Now we’re going to actually install our theme. The default way of installing a theme in Gatsby is listing it in the plugins array of the config file.
In our dev-site-for-theme folder create a gatsby-config.js file. In this file, we need to export a config object, which is going to have a plugins array where we can specify the name of our theme.
module.exports = { plugins: [ 'gatsby-theme-owl' ]}Next, we’ll add some scripts so that we can start the server from the command line.
Open package.json from the dev-site-for-theme folder and add the following scripts key:
{ "private": true, "name": "dev-site-for-theme", "version": "1.0.0", "main": "index.js", "license": "MIT", "dependencies": { "gatsby": "^2.17.6", "gatsby-theme-owl": "*", "react": "^16.11.0", "react-dom": "^16.11.0" }, "scripts": { "develop": "gatsby develop" }}Now we can make sure that nothing is broken by starting the server.
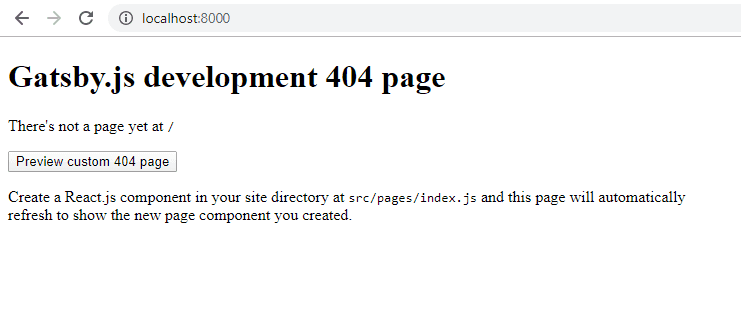
yarn workspace dev-site-for-theme develop After running this command you should see the development 404 page. This means that our site works and running. We don’t have any content up there right now, but it’s doing what we expected and loading the page for us.

Generally, when developing a GatsbyJS theme, this is the clean state where you need to start.
From here you can join me and build a GatsbyJS-MDX-Guitar-Chords theme from scratch or create your own theme.
I wish you good luck and hope you’ll make many interesting Gatsby themes!
In the meantime, I’ll go grab some pizza.
Cheers!









