Introduction to GatsbyJS - a Slick PWA Generator

It this post we'll talk about GatsbyJS, a blazing fast PWA generator. We'll discuss why you should use it for your next project and how to quickly get started.
I can honestly say that I’ve not enjoyed blogging this much in a long time. At first, I was a bit skeptical about this whole static site generators hype, but when I finally tried it, I’m never coming back.
Excellent writing experience with markdown, speed and security, great SEO, composable themes, all that plus Git-based workflow are all quite convincing arguments in favor of using a PWA generator like Gatsby.
If you’re new to static site generators and Gatsby in particular, let’s take a minute to look at it more closely and discuss the main features and benefits that it offers.
What is Gatsby?
GatsbyJS is a platform that allows you to quickly build modern slick PWAs. Being a static site generator at its core, Gatsby actually can do a lot more than simply generate static HTML.
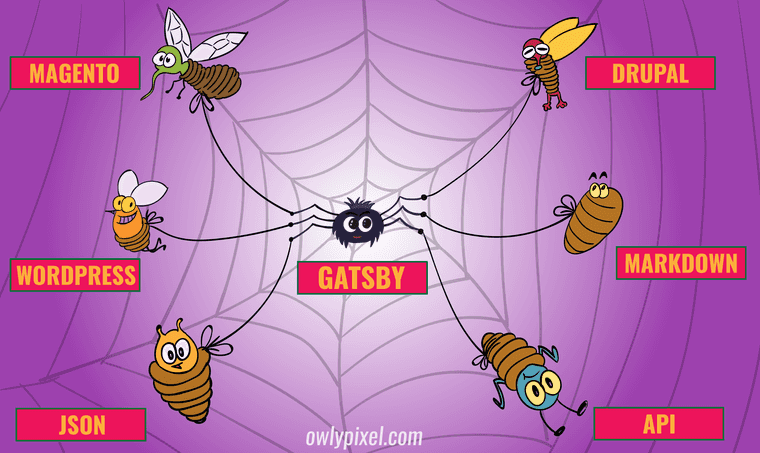
It can grab data from any available source, be it a simple text file on your computer, a remote API or any of the popular CMSs out there like WordPress, Magento or Drupal. They call it a content mesh.

So, Gatsby consumes content from all these backends, pulls all data together into a centralized GraphQL layer, and then it generates static assets, builds pages and does various other things.
Where it differs from other static site generators like Jekyll or Hugo is that in the end it rehydrates into a React app, so you get all the dynamic capabilities of a fully functional JavaScript application. You still can make things like asynchronous data calls, you can have lots of user interactions, set client-only routes, do things like authentication.
You may ask ”Why do we need to compile everything into static assets? What are the benefits here?“.
Well, firstly, static sites are usually much faster. If you put a static site up, it’s going to load twice as fast as the server that has to do all of the work when the page is requested.
Secondly, when it compiles it does a bunch of very interesting things like performance optimizations, code splitting, basically, everything to make it really fast.
With this approach, all these static assets then can be hosted on Netlify or AWS or any other CDN. In that way, we get really crazy fast app and we don’t really need a server that can crash at the most inappropriate moments. It’s really just a bunch of static assets that you can deploy once and forget about.
What’s the difference between Gatsby and NextJS?
With NextJS you have to host your app on the server, which can cost you money. With Gatsby, you have only static files so you can deploy your entire site to cloud storage like Netlify, AWS S3 storage, or another CDN. You don’t actually need a server anymore.
What about the performance?
When Gatsby compiles static assets, it follows a lot of performance best practices like PRPL pattern, code splitting, server-side rendering. It wraps up really complex stuff like setting up webpack, asset prefetching, getting your service workers ready, setting up your babel config. Those sorts of things are all happening at build time.
In other words, it takes all your source files and packages them all up in a nice package of best practices. If you use Gatsby, the end result without any performance tuning ends up being the fastest possible website.
Security in Gatsby
Traditionally, when you have a typical WordPress server, you always end up thinking about security holes, spending time constantly updating plugins and patching vulnerabilities, making sure that everything still works after the next update.
And then one day one of the pages on your blog suddenly becomes popular and now you have to think about how to scale the thing.
To scale that server you have to either scale horizontally, vertically or probably both. So, you’re looking at all that headache about managing the server or high overhead of paying someone to manage the server.
Ohh, all these troubles… just to show static blog content.
With Gatsby, you get live data during development and then, after you build the site, all of that data gets transferred into static content.
You lose all these security holes and performance problems. It has never been easier to put a bunch of static files on a super cheap CDN like CloudFront or AWS and sleep well at night. It’s not so easy to take down the whole CDN than your average server and it literally costs pennies per month.
Nobody can hack your server because there’s no server to hack. It just cuts off a lot of potential ways to get yourself in trouble.
Even if the hackers were able to get access to your files, there’s no way to get back to the database because there’s no link between static assets and the database.
All they can do is to fool around with the frontend, but they can’t get to your data, so It’s actually a great way to protect yourself.
SEO with Gatsby
The config file allows you to set metadata like global SEO description and title. But it’s possible to create a separate SEO component that you include on every page of your site and provide all the necessary information there.

In the same way, you can create a SchemaORG component that’s going to output all necessary structured data tags for your site. So, you can configure pretty much any SEO tags you need without too much effort.
What technologies do I need to know to work with Gatsby?
In addition to regular HTML, CSS and JavaScript, the two main driving technologies that you’re going to deal with are React and GraphQL. Things like Webpack and Babel are all abstracted away for the majority of people, so you don’t have to set up your build process manually. For advanced developers, there are some escape paths where you can get to these configuration files and change them however you like.
GraphQL in Gatsby
GraphQL is one of the more exciting developments in tech in recent times. It removes so many pain points of trying to manage all these rest APIs.
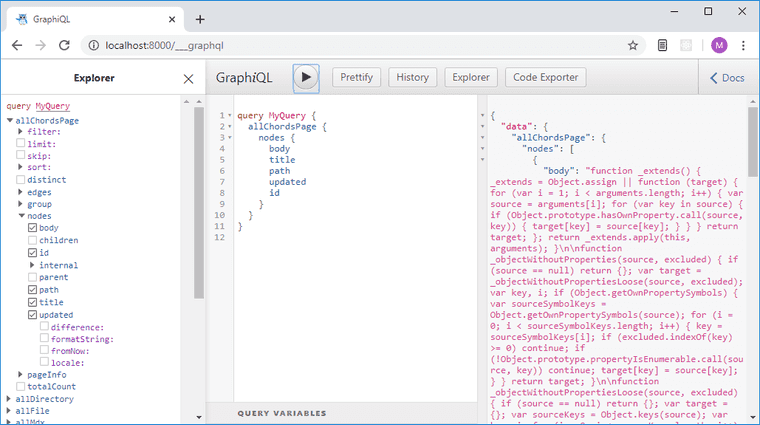
You can open up GraphiQL in your browser (it’s a GraphQL GUI that comes bundled with Gatsby), which gives you a place where you can write GraphQL queries and on the right-hand side there are docs that will show you every single field in your GraphQL data layer.

On the left side you can select fields that you want to query, then hit Play and see all the data come back in real-time in the right pane. After that, you can copy the query into your code and get exactly the same data, which is really nice.
GraphQL by default gives you general information about the site: what pages were created, site title, author, stuff like that. But if you want to add more data in, Gatsby has an interesting thing where rather than manually writing a schema and defining resolvers it has a way to infer the schema of an object based on the data that you provide.
If, for example, you have a json and you have a name and an array of something, it’ll look into this object and build the GraphQL schema that makes that query.
Of course, for more experienced people who really know GraphQL there are some tricks so they can just eject from GraphQL data layer and do things their way.
Great environment for learning 📚
Gatsby is a great tool for people who are learning React. There’s no need to have a deep knowledge of React to start working with Gatsby. They don’t have to deal with the setup and all the external things, they just can learn about React in an environment that uses best practices.
It removes the necessity to deal with huge code hurdles for beginners. With Gatsby, you’re able to come up with the theme for the website, pick up the template that you like, add data to it, open up a browser, change something and see it change. You shouldn’t even think about the tech stack at all.
For somebody who’s not sure what the best solution for their problem is, the team of Gatsby regularly puts live streams, starter examples, and themes.
I’ve put together a list of awesome resources that will help you to get started quickly. Walk through the tutorials on gatsbyjs.org, watch videos on YouTube and if you have any questions, ask them on the Gatsby Discord server.
Gatsby themes
Gatsby themes is one of the most exciting features that they’ve released recently.
Previously we all used starters, basically a new Gatsby site which you can change to your liking. But the downside of that is that it’s fairly difficult to get upstream updates. So, if you’ve used a starter and then that starter changes, you’d have to manually port the changes.
Gatsby themes are effectively just plugins that can install other plugins.
For example, to build a blog, you’d need to install filesystem plugins, image processing plugins and a handful of other plugins.
With the theme, you can install all of those things into a gatsby-config.js. You can build the templates, auto-configure components, set up some base styles, set up where the content is going to be sourced from. And then you can take all of that and package it into an NPM module and install this theme as a Gatsby plugin.
In addition to packaging up components and styles, you also package up functionality and data. You can package up how it gets the data, how it transforms it and how it displays it all in one go.
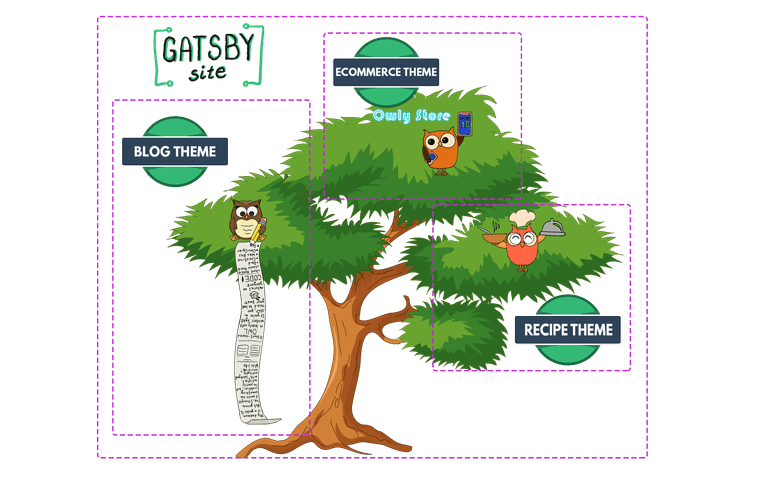
One of the most exciting thins about Gatsby themes is that they’re composable. You can install the eCommerce theme that powers your shopping cart and then install a blog theme that powers your blog, and then install some custom theme that makes an omelet for you in the mornings😁. Now you have a blog, an eCommerce site, an omelet theme installed and working. Isn’t it great?

There’s a thing called component shadowing where you can selectively choose which components you wish to override. If you’ve got a theme and that theme has a header component and you want to swap it, you can easily shadow just that header component in your site.
This allows you to selectively change the components that you need without having to inherit the complexity of the theme.
What’s the difference between themes and plugins?
Gatsby Themes are plugins. The only difference is that they include a composable gatsby-config.js, which allows you to compose them vertically.
For example, you’re able to create a data theme that sets up some base components and then have a whole bunch of style themes that style those components, but they know that data is going to be there. It’s a really powerful model.
Hard edges with Gatsby
Of course, like everything else in the real world, Gatsby has advantages and downsides. The good thing is that most of the downsides are limited to particular use-cases which you may never even come across.
Large sites
If you want to build really really large sites with like 10000 pages and you don’t have powerful enough server, you may run into things like long build times, out of memory errors, and all sorts of other failures.
For a really big site you might see 20 minutes to hour build times, so be careful here. To address this situation they’re doing some work on builds parallelization and incremental builds, where Gatsby rebuilds only the parts of your site that were changed. We’ll see what they’ll come up with.
Too many plugins
Every single plugin on your site can add a little bit of strain for every page load. Depending on how many of those plugins you’re using, how complex your data layer is, there are so many things that can affect the performance of your website.
Steep learning curve
The hardest part for the majority of people who are only getting started is GraphQL. If you’re going to use Gatsby, you have to use GraphQL that comes bundled with edges and nodes and all that fun graph theory jargon. It can be really daunting at first until you get into the groove.
Well, GraphQl is a very overwhelming concept, what you’re going to do about it? Although, one of the things that the team is trying to do is to make it not the feature that you need to learn right out of the gate, but more of an advanced pattern for the situations when you need to do some advanced things with data.
They’re doing the work with themes, trying to find ways to make the authoring experience of Gatsby more about the content and the stuff that you want to do, and then, if you want, you can dive into things like schema customizations, advanced transformer plugins etc.
Ok, how to get started?
Alright, let’s talk about how to set things up and the main concepts that you need to know to make it work.
One of the reasons why Gatsby is great is that when you start a project you can simply cut out a lot of the ceremony required to start a project.
First, you’ll need to install Gatsby CLI.
npm install -g gatsby-cliNext, create your Gatsby site by typing gatsby new, selecting a starter template and entering the name of your project. This will scaffold a source folder where you’ll see some initial files.
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-worldAfter that, it all depends on what do you actually want to build. If you don’t have any external data to pull in, you can simply open up pages, fill in your content, build it and it’ll be live.
To start the website in development mode use this command:
gatsby developYou’ll see your site live in the browser if you open the following URL: http://localhost:8000.
Next, if you have some external data source that you need to pull data from, then you have to go into gatsby-config.js and there you can install one or more plugins.
What’s interesting here is that you don’t have to limit yourself with strictly one data source. You can build a website that will have the functionality of both a blog and a shopping cart.
For example, you can install gatsby-source-wordpress, that will add a query to the GraphQL data layer that you then can use inside of your React templates to get data from WordPress.
Then, to get a shopping cart functionality, you install gatsby-source-shopify, and that would give you a list of products. You can use that in the same template if you want, or you can use them completely separate.
This really simplifies things up for developers because they don’t have to deal with setting up data fetching or a GraphQL server.
Bootstrap sequence
When Gatsby boots up, it reads gatsby-config.js to load a list of plugins installed on the site.
Then it’ll step through each API in the sequence. It’s looking for any plugin or the site that’s exposing a hook called source node. It’ll make the request to the available API, load the data and then create nodes in the GraphQL data layer based on the obtained data.
Then, when you create pages, you can run a query against those data nodes. Once you get the data, you can loop over it and create pages out of it using any available template.
When Gatsby creates pages, it extracts the query from the template, executes the query and then adds a data prop to the component, so then you’re able to use the result of that query when the component builds.
Keep in mind that all those queries are executed at build time. Gatsby takes a component, breaks it down into an AST, looks for queries, pulls them out of the file, replaces them with data and then rewrites the file. So, instead of having a query it’s got a JSON reference to the data of the query.
Now, let’s talk about the main config files that you should know about when using Gatsby.
gatsby-node.jsfile will allow you to hook into different points during the Gatsby build. In there you can source content, dynamically create pages, create links, and do all sorts of stuff- In
gatsby-browser.jsyou’re able to execute things on the client side. In other words, you put the code that runs in the browser here. It allows you to build a wrapping component that wraps around things. Like, when you go to the new page, the entire page refreshes. So, this gives you the opportunity to wrap the entire route change in a nice animation gatsby-ssr.jsthis file allows customization of default Gatsby settings affecting server-side rendering
Routing
Routing in Gatsby is kind of abstracted away, but if you want to build custom routes, you can still put React router in your app. It really doesn’t restrict the way that you write React at all. It puts some guard rails in place so you get excellent performance out of the box. But after that, you can build your app however you want.
Netlify - a perfect companion for Gatsby
Alright, now you’ve built your first Gatsby site and you’re thinking where to deploy it. Think no more - Netlify offers so many awesome features like automatic SSL certificates, continuous deployment, serverless functions, forms, and I’m tired of writing this list already😁.
They have a pretty generous free tier, which is suitable for most projects out there. So, give it a shot, I’m highly impressed with how quick and easy it is to set up anything I want with Netlify.
How you can start contributing to the community
If you wish to become a contributor, they have a really good contributing section in the docs on their site, which links to all of the different ways that you can become a contributor.
They also have a list of issues that can be a good first issue if you’re new to coding. Visit Gatsby’s issues list to find your first issue.
Final thoughts
Gatsby is a great framework for building really high performance web apps. If you like something like Jekyll or Hugo, but you don’t want to write in Ruby or Go, then Gatsby is a perfect choice for you, it lets you write everything in JavaScript.
It’s fast, easy to manage, can take content from whatever place you can imagine, which is exactly why I used it when I was moving this blog from WordPress. It carries a lot of benefits for sites like portfolios, personal blogs and others. Give it a try, you won’t regret it.
Meanwhile, I’ll go find some carrots and beets to make fresh juice.
Cheers!









