Progressive Web Apps – The Key to Modern, Engaging User Experience available on Windows.

In this article we'll look at why PWAs are worth all the hype, discuss their features on Windows, so you'll be able to quickly build your first progressive app.
Hey there, hope you are doing well. Today we’re going to dive into an interesting world of balcony container gardening… Actually, that’s for another time. So the topic for this article is going to be Progressive Web Applications (PWA).
Let’s imagine that you want to build a website that will be an online store for your business. No problem! Just find a CS college student who wants to make a quick buck on the side and you’ll get your site in a couple of days. It’s not that hard these days.
But wait, wouldn’t it be great if you could have the ability to get a push notification on your phone when someone buys something in your store? I guess, you need an app for that, right? Ok, a thousand bucks on top and we’ll find you an Android app developer.
Whoah, not so fast, what about iOS? Are you sure that you want to loose all your iOS customers just because you don’t have an iOS app? Now, think about the battles of updating your apps on Google Play Store or App Store? That’s already 3 separate entities that you need to maintain. This can get pretty expensive.
Do not despair my friend, there is an alternative! It may not be something you even realized existed, but there’s a way to combine features of mobile applications like push notifications, accessing the device camera or the location, with the features of the traditional web app. It’s like a web page on steroids.
Sounds great?
Let’s dig deeper.
What is a PWA?
It’s a group of technologies that when applied together make your web app feel like a native app and take on native application characteristics. Technically, it is a web content that has the opportunity to be promoted outside of the browser context.
These apps are based on web standards, so there’s a set of APIs like Service Worker API, the Web App Manifest, Push API, that when taken together give a web app the ability to have a native-like experience.
With PWAs you can progressively enhance your existing mobile pages to feel and work more like mobile apps by gradually adding things like device camera and location access, background data synchronization. These are the features that were really hard to do, but nowadays we get them in almost all major browsers.
What is progressive enhancement?
One of the principles of a PWA is progressive enhancement. The idea of progressive enhancement means when you have features available you take advantage of them, and when they’re not there you don’t fail, you go to the polyfill or a backup experience. You’re dynamically enhancing your application, so to speak.
For instance, if you’re on Windows and you have Windows APIs available, then you go ahead and call them. However, if you can’t reach these APIs, then you still provide a strong positive user experience.
There are 3 main principles by which you can summarize PWAs:
- Reliable – Load fast and even work when you’re offline.
- Fast – Fast not just at load time, but also when they run. Response to user input don’t take too much time. PWA provides fast animations, able to access native device features in an intuitive way.
- Engaging – Feel like a native app and provide excellent user experience.
PWAs on Windows 10
Since february 2018, Windows specifically can analyze these special features of your web app, recognize that it’s a PWA and allow it to live outside of the browser.
PWAs now can be published in the Microsoft Store, so you can install them from the store, they’ll appear in your taskbar and you can have an app-like experience that’s all built on web technologies – Windows web apps. Isn’t it cool? And they can also work offline.

Why would I need a PWA if I can simply have a pinned tab in my browser?
Installed PWA looks and acts like an app. You can find it in all the places where you’d expect to find an app. Unlike a pinned tab, you lose the browser when you launch it, so there’s actually a little bit less cognitive overhead from architectural side.
Additionally, it runs in a separate app container which has some extra advantages. For example, on Windows you can actually access WinRT APIs to do some cool things like access jump lists from the start menu or from the task bar.
What are the advantages of PWAs?
One of the advantages is that you don’t have to carry along the separate copy of the rendering engine. With PWA you’re actually leveraging a system copy. In Windows’s case it’s the Edge engine. All of that is actually already present on the system. If you have a service worker, it runs in the background as a Windows Service and that’s how your push notifications get delivered. PWAs have a pretty great integration with the operating system.
Interesting PWA features on Windows 10
There are several really neat PWA features available on Windows. The ability to set the dark and light mode is a really big deal for web developers. Having access to the API to know whether the color is dark or light suddenly makes that web app blend in with the system. From the user experience point of view that definitely is a great feature.
There’s also a web standard for sharing. On Windows you have the ability for your web app to be shared to target, which is actually a big deal.
System media controls. When user hits the volume buttons on the keyboard, it actually can turn the volume up or down in your app.
In general, WinRT APIs give you access to a lot of stuff that wouldn’t be expected even today. Having that hardware and file system access the way that native app have is a really significant feature.
Packaging and updates
Now PWAs can be packaged and actually put into the Microsoft Store. There’s a couple of ways this can happen. The first one: Microsoft Edge crawls the web and builds some data about the progressive web apps that it finds on the web and experiment with automatically indexing those for Microsoft Store.
The other method is when the app owner needs to actually submit their app to the Microsoft Store. Even if your app is not a PWA, there’s a way to quickly upgrade it. You’ll need a tool called PWABuilder. This tool helps you to build the manifest and get started with service workers. So you can go to the PWABuilder get a sideload and start testing it now. Then, when you’re ready, you go to the store, plug it in there and PWABuilder packages the manifest for you and then you submit that to the store.
To update your app you simply need to update the code on the server. In general, you submit it once and then you just push to your web server and doing your updates there, so it fits in with the familiar workflow every web developer knows and loves. Excellent!
Benefits of being in the Windows Store
On Windows you get some benefits that you don’t get when you’re just in the browser. The Dev Center gives you some pretty cool analytics about your web app. It gives you answers to the questions like: How many users opened the app? How long your users are using it? How many times it did it crash this week? How long it takes for it to open? You get all that information from a Dev Center account.
Similarly, you can integrate with the Feedback Hub on Windows to receive feedback for your app.
Among other benefits, your app becomes promotable, has no data storage limits and you have access to Windows APIs. You can proactively communicate with your customers through reviews.
Is there a web language that is best suited for Progressive Web Apps?
It’s just HTML, CSS and Javascript, it’s fairly agnostic. One of the cool possibilities there is running WebAssembly inside of a progressive web app, which means that you can just write your app in C# instead of JavaScript. There’s really a lot of possibilities when different technologies come together.
Web platform has been evolving so rapidly and also has one of the richest ecosystem of developer communities. It’s a really great place to get started.
Why to choose a PWA over the native application?
Even though today 87% of people are using native apps, let’s have a look at some arguments against native apps. One argument is that you need to learn 2 languages for iOS and Android, or you need multiple developers. Wouldn’t it be nice if you could just write your app using the languages that you already know? HTML, CSS and JavaScript.
Even though the majority of users use native apps, 80% of the time goes into top 3 apps like Twitter, Facebook or WhatsApp. There’s very little time to spare for other apps, and quite big chance that your app won’t be used. The average user doesn’t install a new app. That makes clear that the web has something big to offer – it’s reach. With web app even though less time goes towards the web, more people are visiting it. We can reach a broader audience there.
One of the decisive factors is the workflow that we have as web developers. We’re used to building with web technologies. We have our favorite frameworks, build processes set up, source control. We deploy our code in certain ways. Quite often this process starts from simple git push, which triggers test run and then it is automatically deployed out to the server. That’s very important factor.
With native apps you have to submit a new version to the store and wait for it to be published. So why break already established processes? With PWAs web developers can just push to a server and the app is published.
Another reason is the ecosystem. There are a ton of tools and frameworks out there. With progressive web app you can continue to build on top of the technology that you’ve already invested in and now move it into the application space.
No less important factor is cross-platform support. Everybody wants to build an app that works cross-platform. The key is that developer does the same thing for every system. It’s really cool to be able to have one codebase that runs everywhere but can take advantage of those native and cross-platform features.
Minimum viable requirements for the PWA
To be considered a Progressive Web App, your app must be:
- HTTPS – It has to be secure.
- Manifest – Must contain a web app manifest which describes the application functionality and other parameters.
- Service Worker – It has to have offline functionality. In that way if the network is not available or poorly connected your application has to work properly. There should be no situations where user can get 404 error inside of an application.
Manifest
It’s a one single file that you add to your project where you can pass some extra information to the browser. Browser can take this information to display some things about your application differently.
The browser can even allow your app to install itself on the home screen. It makes your web app installable, which means that you can add it to the home screen of your mobile device and there it will look and feel just like a native app.
Why do you want it to be on the home screen? If users just visit a web page like this they constantly have to type the URL or manage the bookmarks. With the home screen icon you increase user engagement and interaction.
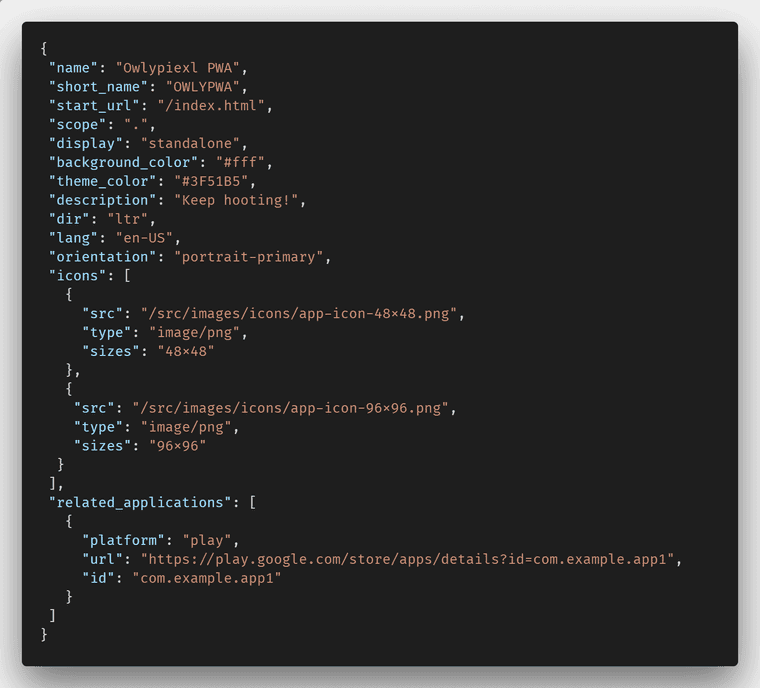
In this file you add some properties like name, short name, start url, display which describe our app. Here’s an example of manifest file:

Manifest file should be added to every page of your application because you want to ensure that the browser is able to load this file no matter which page you visit. If, for example, user lands on your site on some blog article from Google, you want to make sure that you still provide that native web app feeling to it.
Manifest file at the moment is not supported in every browser. The cool thing is that the browsers which doesn’t support it won’t fail, they will simply ignore it, so you can use your app anywhere.
Furthermore, manifest file format is very comfortable for the web developers because it’s simply a JSON, something that everyone is familiar with.
Service workers
One of the great things that’s different with the PWA is really the performance improvements that you can get with service workers. It is a key technology that allows you to handle things like offline scenarios and low connection scenarios, but it can also be used to really increase the performance of your application.
Service workers can give you this native-like performance. If you’re thinking about what to choose: web, Xamarin or other technology? In most scenarios the performance isn’t really a downside anymore because of service workers. They allow you to have that same type of performance that you get with other app types that load web content locally.

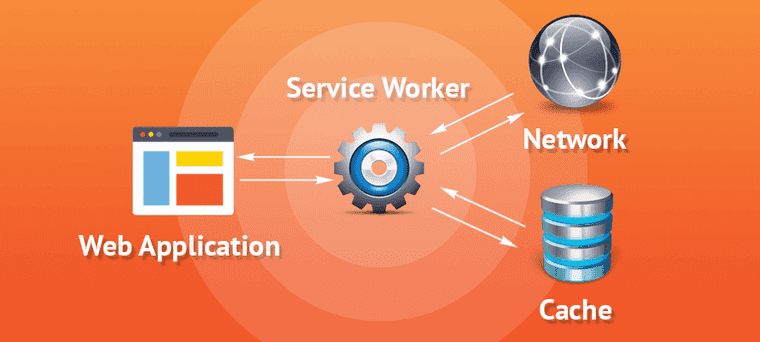
The typical network request means that your app is loaded inside of the browser and that page makes calls down to the server which then passes the data back up. What a service worker does is it sits in the middle of your request between your webpage and your server and manages your network traffic. That means if you’re making a request to the server, the service worker then can jump in and decide whether to pull this information from the cache or not. It is very helpful to make things work offline.
So, the service worker API is essentially a network proxy that’s in the separate process, it can allow you to go to the cache instead of the network if the internet is not available, it can also do things like send push notifications to the browser when the app is closed, so the users can really have more engaging experience, like they used to with the native app.
Where do people go if they want to get started with PWAs on Windows?
All right, if you decided to give this a go, first you can visit aka.ms/pwas, where you’ll find some great samples, examples of the WinRT APIs, the documentation on the web standards. Next, check out PWABuilder, it’s the simplest way to get started and it’s updated all the time. Also, visit MDN Web Docs. All the browser vendors recently agreed to make this a primary source for the browser documentation for things that are web standards.
MDN has an awesome set of resources for not only the web APIs but differences in the implementation for any particular platform.
Lastly, to follow platform status or find information for any API feature, visit status.microsoftedge.com you’ll see a list of web APIs and their current development status.
Final words
So, what do you think about PWAs now? Are they worth your attention? Anyway, thanks for reading this piece, have a wonderful day and let me know your thoughts below in the comments.









