Migrating Owlypixel Blog From GatsbyJS v.2 to v.3

In this post, you may or may not find some useful information concerning migration from Gatsby v2. to v3. Alrighty! let's dive right in!
Foreword
I finally found some time to move my blog from Gatsby 2.24 to Gatsby 3.0.
I know that the Gatsby team made a huge effort to make this transition as seamless as possible, but, knowing my luck, I still suspected that it’s going to take me some time.
So today, armed with a cup of coffee and a warm blanket, I made myself a cozy little corner on the sofa and got to work.
Let’s kick it off!
As per the official migration guide, the first thing that I needed to do is to update my Gatsby version and related packages. The example showed how to do this for a particular single package and the sheer idea of manually going through the process of updating each and every one of them plunged me into the wasteland of boringness. So I decided to update everything with one single power punch.
Fortunately, this wonderful human being created an npm package called npm-check-updates just for that. So I went ahead and installed the thing:
npm install -g npm-check-updatesthen ran it:
ncu -uThis command bumped up all versions of my dependencies and since I have mixed opinions on npm updates I nuked my node_modules, ran gatsby clean, and started from the clean slate:
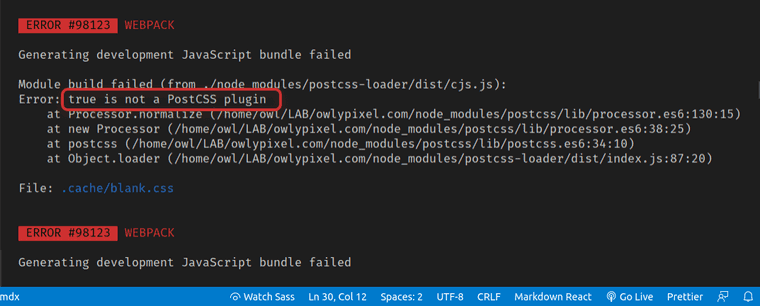
npm installSurprise #1. true is not a PostCSS plugin. Or is it? 🤔
Hoping for the best, I happily ran gatsby develop and immediately got kicked in the groins by Webpack. The error stated that “true is not a PostCSS plugin”.

In my blog, I’m not using (at least when I’m sober) any PostCSS plugins. To be honest, I’m not even sure what PostCSS is (I know, my laziness at some point in time in the future will get me in trouble, now I need to check it out).
After a brief consultation with the eternal ether (aka Google), I found a recommendation to just install the thing and forget about it, so I did just that:
npm install postcssThat fixed the problem. Great!
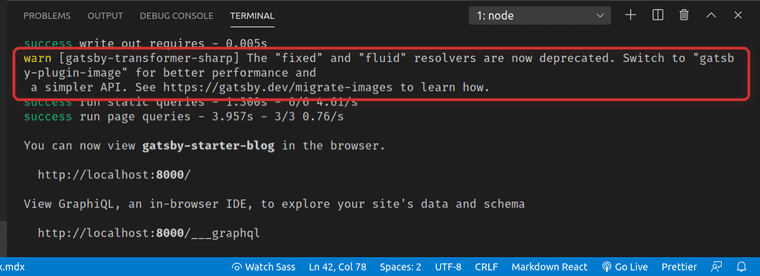
Surprise #2. The “fixed” and “fluid” resolvers are now deprecated
Moving on. I ran gatsby develop again and this time I noticed a warning:
warn [gatsby-transformer-sharp] The "fixed" and "fluid" resolvers are now deprecated. Switch to "gatsby-plugin-image" for better performance and a simpler API.

Okay, so fixed, fluid, liquid, or melted images are now obsolete, cool, I get that. Then I suddenly remembered that Laurie Barth did a particularly interesting deep-dive on how to use images in Gatsby v.3 during the most recent Gatsby conf.
Watching that video gave me a “conceptual” idea of what I needed to do to migrate to a new Gatsby Image Plugin and how it works in general. After that, I read the Migrating from gatsby-image to gatsby-plugin-image guide and found something interesting that I haven’t seen before - gatsby-codemods.
For such a lazy panda as me, the idea of computers fixing my code looked extremely appealing. Without thinking twice, I installed ‘gatsby-plugin-image’:
npm install gatsby-plugin-imageand ran this command to let the almighty AI do it’s thing:
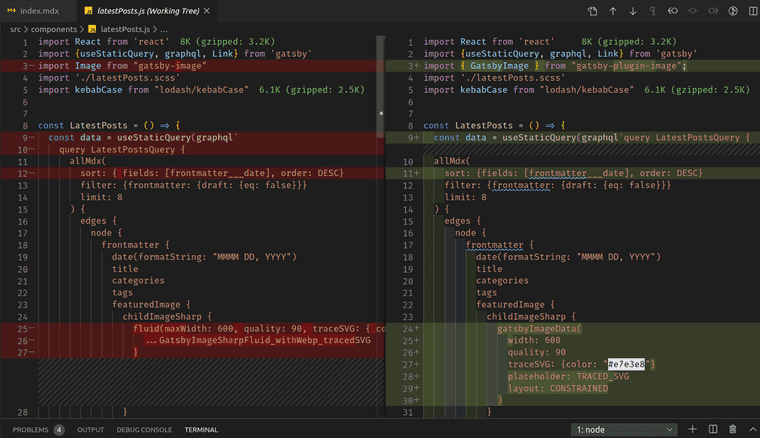
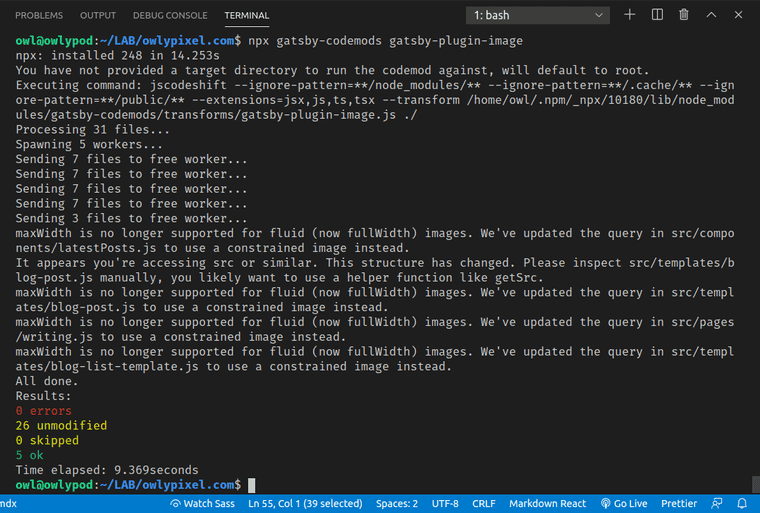
npx gatsby-codemods gatsby-plugin-imageAnd it did! It changed some of the files to use the new gatsby-plugin-image syntax, updated imports, fixed my GraphQL queries and did all sorts of other shenanigans.


Sweet! 0 errors here.
After that I’ve added it to my gatsby.config.
Surprise #3. Unknown argument “traceSVG”
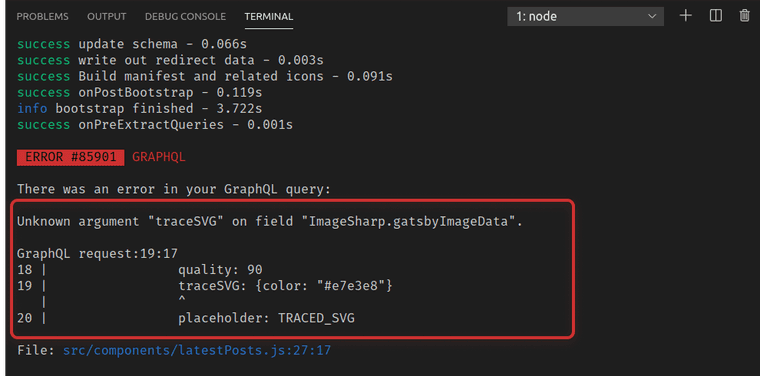
Radiating with excitement I ran gatsby develop again and suddenly got pushed from my happy cloud by a nasty GraphQL error:
Unknown argument "traceSVG" on field "ImageSharp.gatsbyImageData".

Well, shmuckz! As this comment stated, even the best AI’s out there make mistakes. Yes, I’m talking about you, gatsby-image codemod.
Mr. Codemod changed my query to use traceSVG: {color: "#e7e3e8"} but it should be tracedSVGOptions: {color: "#e7e3e8"}.
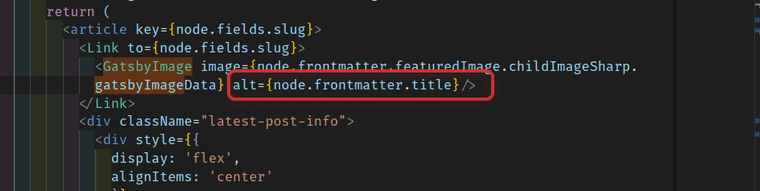
Surprise #4. The “alt” prop is required in GatsbyImage
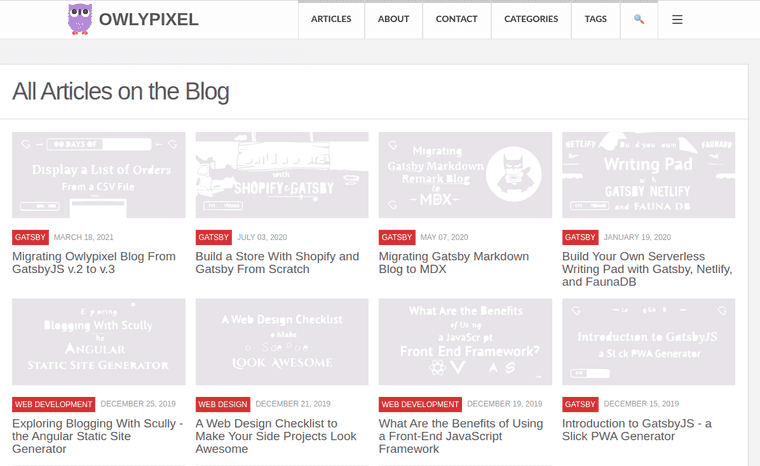
After fixing that in my GraphQL queries and trying again, it worked! I had no errors in the console and my blog was up and running locally. “Phew! That was too stressful”, I thought while opening one of the pages and then I saw this:

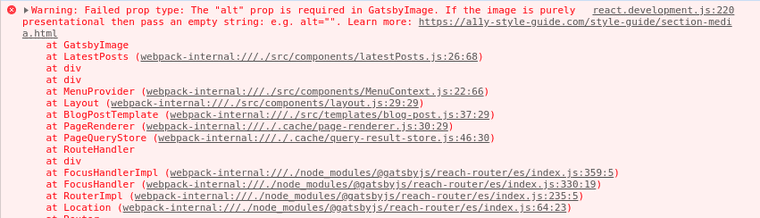
Wait a minute! What’s up with the color? After closer examination I found this error in the browser’s console:
Warning: Failed prop type: The "alt" prop is required in GatsbyImage.

Okay, this looks pretty straightforward. I went ahead and added missing alt prop in each place where I used gatsby images.

Then I purged the cache with gatsby clean and finally, everything looked good.
After that, I messed around with gatsby-plugin-prefetch-google-fonts plugin that somewhat went out of fashion, and used Fontsource instead, but that’s a topic for another story.
Afterword
Hope my parchment scribbles may help someone going through the same process of migrating from GatsbyJS version 2 to GatsbyJS version 3.
If this post helped you in any way, don’t be shy, say hello on Twitter, I’ll be very glad to hear from you.
Meanwhile, you can talk to my feathered buddy below on the page, he always has a joke or two to brighten your day.
Owlypixel, signing off.









